Bislang war das Arbeiten mit Texten auf Webseiten an besondere Bedingungen geknüpft, wenn man nicht gerade das inzwischen verpönte Flash verwendete. So war die Grundform für einen Textcontainer normalerweise immer rechteckig. Wollte man Text in eine andere Form bringen, so musste man dies notfalls über grafische aber statische Wege lösen, zum Beispiel als JPG- oder PNG-Bild.
Doch diese Zeiten scheinen langsam angezählt zu sein.
In seinem Web Platform Team Blog berichtet Adobe immer wieder über neue Features und Erweiterungen, die hoffentlich auch ihren Weg in zukünftige Browserversionen finden werden. Einige dieser Features lassen sich auch jetzt schon testen, wobei sie häufig von Werk aus als experimentelle Funktion im Browser integriert aber zur Sicherheit des Users deaktiviert sind. Über die flexiblen Einstellungsmöglichkeiten der Browser lassen sich diese Features aber zumindest zeitweise aktivieren, sodass man dann mit diesen Featureexperimenten herumspielen kann.
Der Beitrag Using CSS Shapes to Enhance Visual Storytelling von Razvan Caliman vom 23. Oktober richtet sich beispielsweise ganz gezielt an das Visuelle Storytelling und die Möglichkeiten, die sich dafür durch das Feature CSS Shapes ergeben. Stellen wir uns einmal vor, dass wir einen Text haben und vom rechten Bildschirmrand ein rundes Objekt auf die Bildschirmfläche einfliegt. Normalerweise würde dieses Objekt den Text einfach überdecken und der darunter liegende Text für uns nun unsichtbar sein. Mit Hilfe der CSS Shapes kann man den Text das Objekt nun aber umfließen lassen, so wie man es etwa aus Desktop-Publishing Anwendungen wie InDesign, Quark XPress oder auch Illustrator und anderen kennt. Während sich das Objekt mit aktiviertem Feature über den Text schiebt, verdeckt es diesen nicht mehr. Statt dessen weicht der Text dem Objekt aus und richtet sich links und rechts vom Objekt entsprechend daran aus.
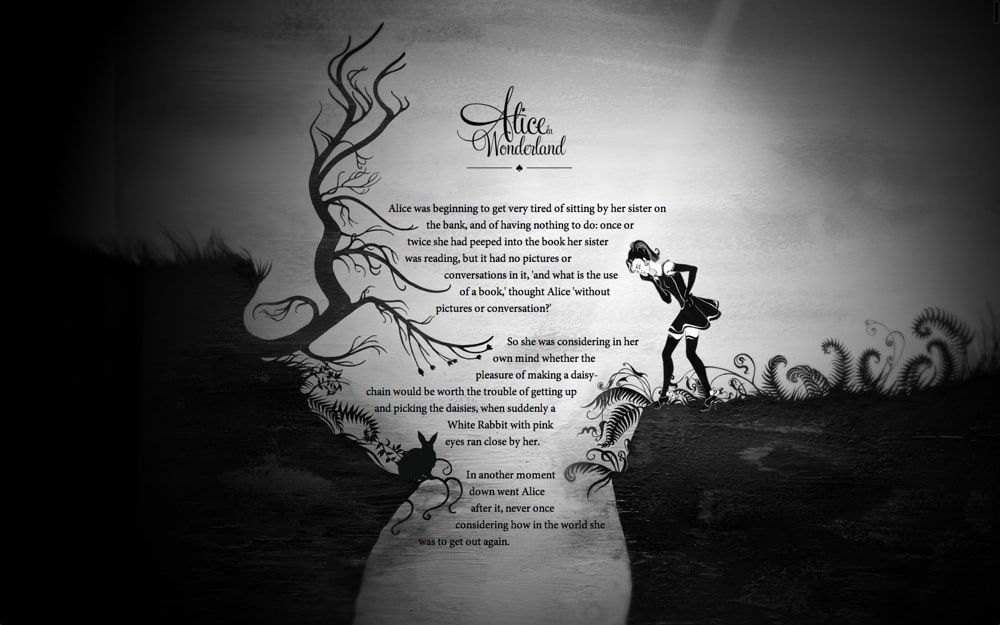
Zugegeben, das allein ist noch kein spannendes Visuelles Storytelling. Adobe schloß sich in diesem Fall mit der französischen Agentur ultranoir zusammen und entwickelte ein Beispiel, bei dem das Feature wirklich sehr eindrucksvoll in Aktion gezeigt wird. Während man auf einer Webseite nach unten scrollt, fällt man zusammen mit Alice in das Loch des Kaninchens und erlebt ausgewählte Teile der Geschichte. Bereits in der ersten Szene, beim ersten herabstürzen in das Loch, wird deutlich, was die CSS Shapes leisten können. Der Text rutscht immer weiter nach unten, wobei sich seine Form ständig den äußeren Gegebenheiten anpasst. Auf seiner linken Seite wird er beispielsweise von den Zweigen und Wurzeln eines Baumes beeinflusst. Auch der Durchmesser des Loches verändert sich ständig, so dass sich der Text auch hier immer wieder den Gegebenheiten anpassen muss.
[lightbox full=”https://tmsb.de/wp-content/uploads/2013/10/rabbit-hole.jpg” title=”Alice in Wonderland – Screenshot by Adobe Blog”]

Alice in Wonderland – Screenshot by Adobe Blog
[/lightbox]
In der zweiten Szene erleben wir das Gespräch von Alice und der Raupe, wobei die Raupe weniger spricht sondern ihre Worte mehr wie Wölkchen aus der Wasserpfeife herausfliegen. Schließlich folgt noch die dritte Szene, in der wir schon eine Vorahnung haben, was wir gleich sehen werden, noch bevor es überhaupt sichtbar ist.
Wie bereits geschrieben ist dieses Feature noch nicht standardmäßig in allen Browsern integriert und schon gar nicht von Werk aus aktiviert. Mit dem Google Chrome Canary Browser kann man sich Alice im Wunderland bereits in Aktion anschauen. Sind die beiden dafür notwendigen Features CSS Shapes (und CSS Regions) noch nicht aktiviert, teilt die Webseite dies mit und gibt sogar Hilfestellung, wo und wie dies aktiviert wird. Wer nur mal schnell schauen möchte, wie das Resultat ausschaut, der kann auch einen Blick in das Video über diesem Beitrag werfen. Darin wird ein Screencast eines Besuches der Webseite mit anschließendem Scrolling gezeigt.
Happy Storytelling!







Recent Comments